Scripting
The Scripting plugin provides functionality to automate certain steps in Via. This could be loading data, creating layers, setting layer options, changing views etc. In addition, the plugin provides an editor to edit and run scripts.
Table of contents
Script Editor
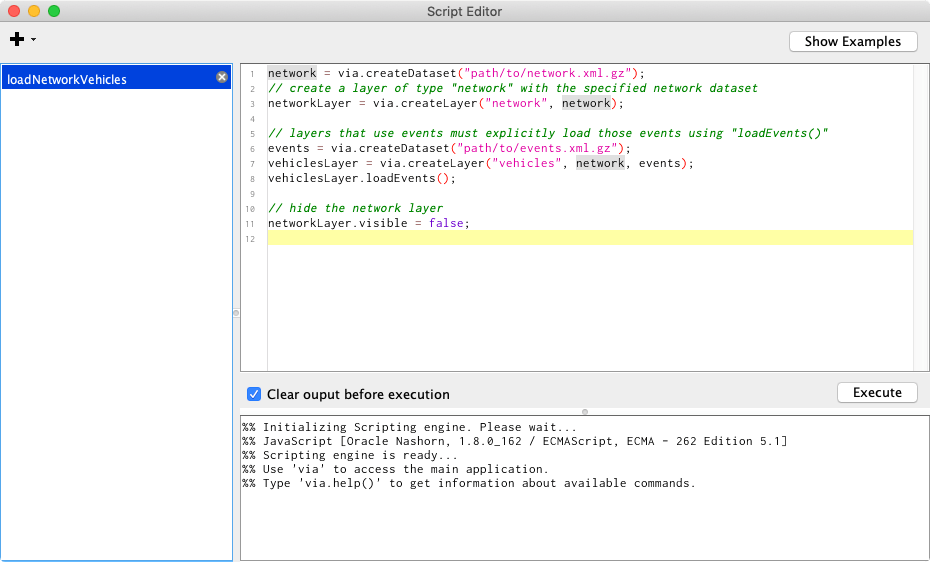
The Script Editor can be opened using the entry in the Tools menu. A window similar to the one shown below is opened. It provides a list of scripts on the left side (by default there is only one), and the actual editor area on the left side.

To add more scripts, the ”Plus”-Button can be pressed. Scripts can be renamed by double clicking on the script name in the list on the left side, or can be deleted by clicking on the close-symbol (x) next to the script name.
Example Script
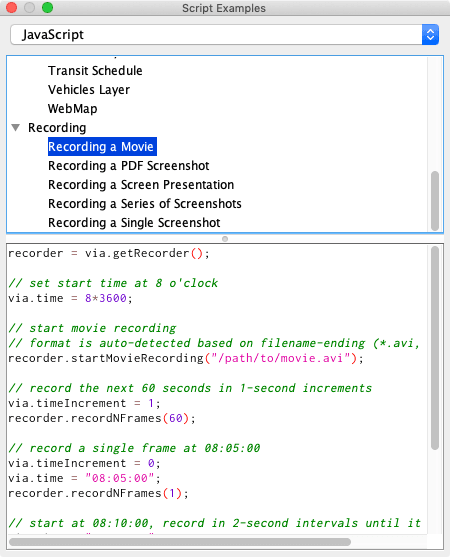
Instead of lengthy API documentation, Via provides short examples and code snippets that show you how to automate certain tasks in Via. To access the examples, press the Show Examples button in the upper right corner of the Script Editor window. A floating palette will appear, providing examples on a variety of topics.

The following is an example script, loading some files, creating layers and saving a few screenshots at different times of day:
networkData=via.createDataset("sampleData/network.xml");
eventsData=via.createDataset("sampleData/10.events.xml.gz");
network=via.createLayer("network",networkData);
vehicles=via.createLayer("vehicles",networkData,eventsData);
activities=via.createLayer("activities",networkData,eventsData);
vehicles.loadEvents(); // this also loads the events for activities
via.sleep(1000); // give via a short amount of time to set up initial view
via.time="08:00:00";
via.view.zoomTo(100,100,4800,4300);
via.saveScreenshot("eight_oclock.png"); 16
for(i=0;i<10;i++){
via.time = 7*3600 + i * 60*5; // proceed in 5min steps
via.saveScreenshot("example_" + i + ".png");
}
Automating Via
Using scripts, Via can be integrated into automatic post-processing work-flows. Instead of writing and storing the scripts within Via, scripts can also be written in external text files. If Via is started with such a script passed as an argument, Via will automatically execute the script.
Make sure your script file has the file-ending .via.js, so Via recognizes it properly. Also, don’t forget to include a call to via.quit() at the end of your script, otherwise Via will continue running and require resources on your system.
Passing Parameters
In addition, it is possible to pass additional arguments that will be available as parameter in the executed script. By adding -Dvia.script.myParam=myValue, you can then access the parameter in your script with
myVar = via.parameters.getAsString("myParam");
On Windows
To start Via and automatically execute a script on Windows, just run the following command in your shell or command prompt:
C:\path\to\Via64.exe myscript.via.js
# to pass parameters:
C:\path\to\Via64.exe -Dvia.script.myParam=myValue myscript.via.js
# if the parameter should point to a file or directory, you must use an absolute path:
C:\path\to\Via64.exe -Dvia.script.dataDir=C:\path\to\data myscript.via.js
On macOS
On macOS, use the following command to start Via and execute the specified script:
open −a Via.app myscript.via.js
# to pass parameters, you need to add "--args":
open −a Via.app myscript.via.js --args -Dvia.script.myParam=myValue
# if the parameter should point to a file or directory, you must use an absolute path:
open −a Via.app myscript.via.js --args -Dvia.script.dataDir=/path/to/data
If Via.app is not located in your Applications directory, you can use an absolute path to point to the app. Note that a relative path will not work.
On Linux
On Linux, you can run Via and execute a script the following way:
/path/to/Via/via myscript.via.js
# to pass parameters:
/path/to/Via/via -Dvia.script.myParam=myValue myscript.via.js
# if the parameter should point to a file or directory, you must use an absolute path:
/path/to/Via/via -Dvia.script.dataDir=/path/to/data myscript.via.js