Using Mapbox Maps in Via
Requirements: Map Backgrounds plugin, Mapbox Account.
Via includes the functionality to display maps as background to give observers of the visualization a better understanding of the geographical context of a scenario. Via includes support for various such background maps, ranging from traditional online maps like OpenStreetMap to maps optimized for data visualization with either light or dark base colors.
In some cases, users want to use their own maps, probably matching corporate colors or otherwise following corporate guidelines. Via supports displaying maps from custom Web Map Services (WMS) or from Tile Map Servers (TMS). The following tutorial shows how maps from Mapbox can be used in Via.
Data preparation
- Log in to your Mapbox account on Mapbox’s website.
- Switch to Mapbox Studio by clicking on
Studioin the account menu in the top-right corner.
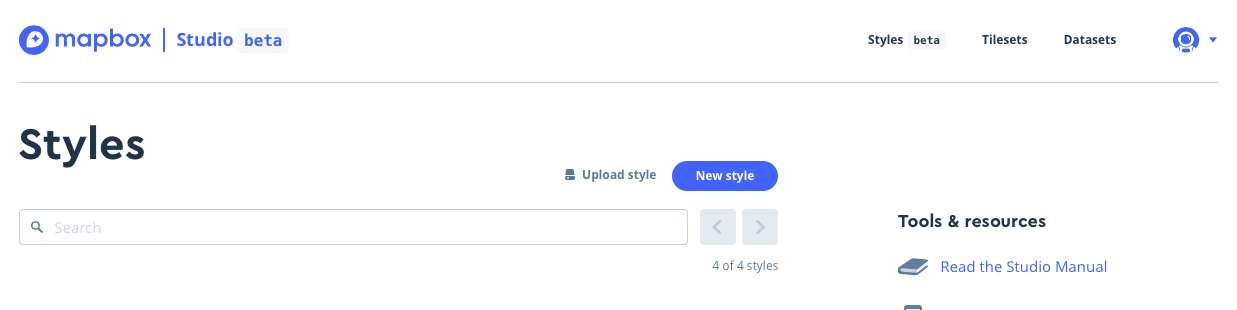
- You should see a list of available map styles in your account. If you don’t have any styles yet, or want to create a new one to use in Via, follow the next steps, otherwise you can jump to step 7.
- To create a new style, click on
New styleat the top of the list.
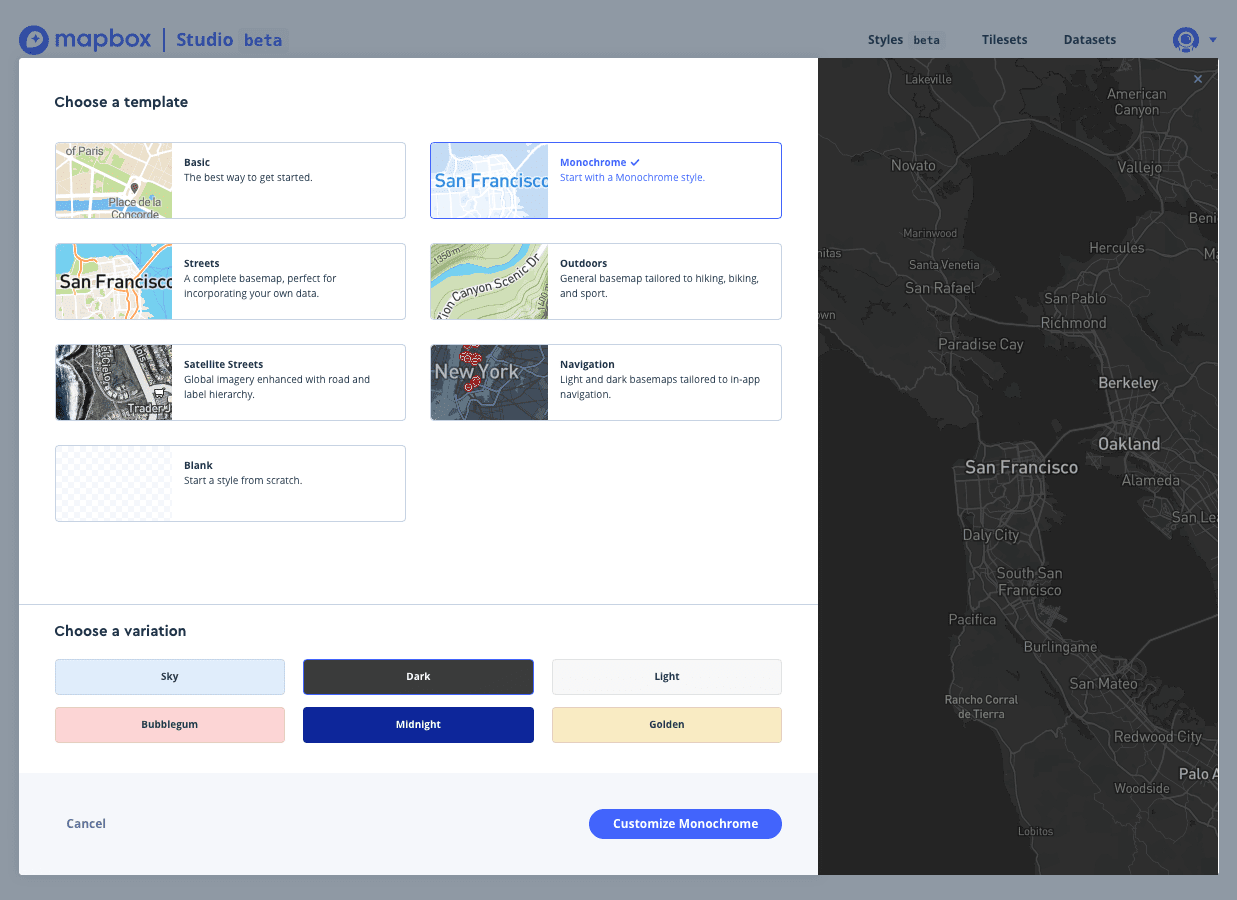
- Choose a template and variation to create your new style, then click on the Customize button at the bottom.

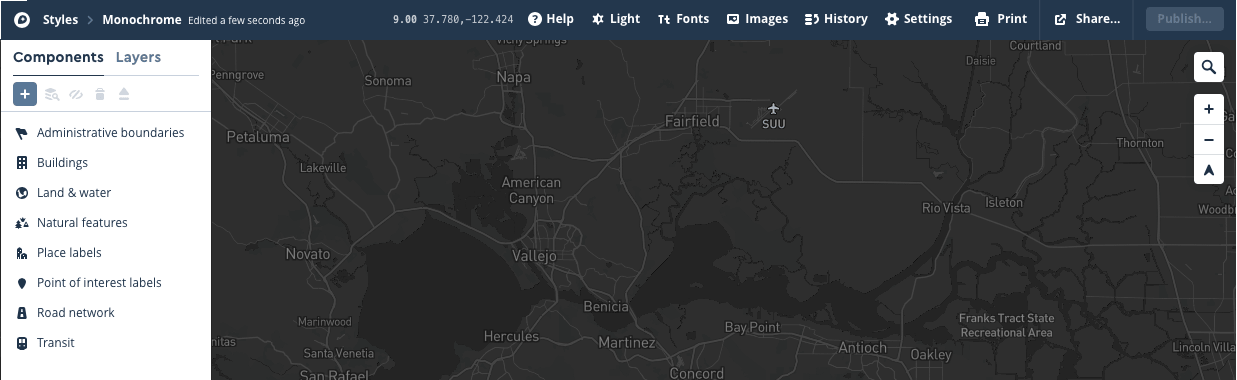
- You can now further customize your style. When you’re done, click on
Stylesat the top-left to return back to the styles list.
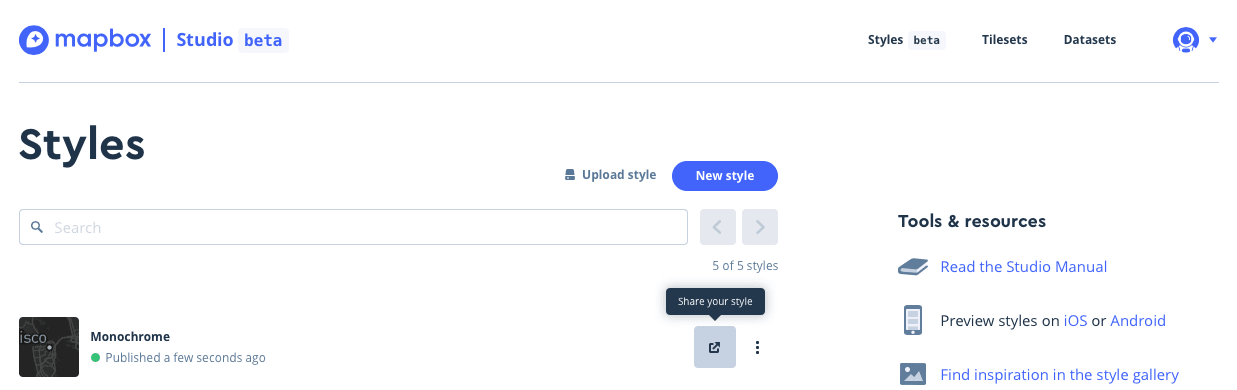
- Click on the
Share styleicon next to your style.
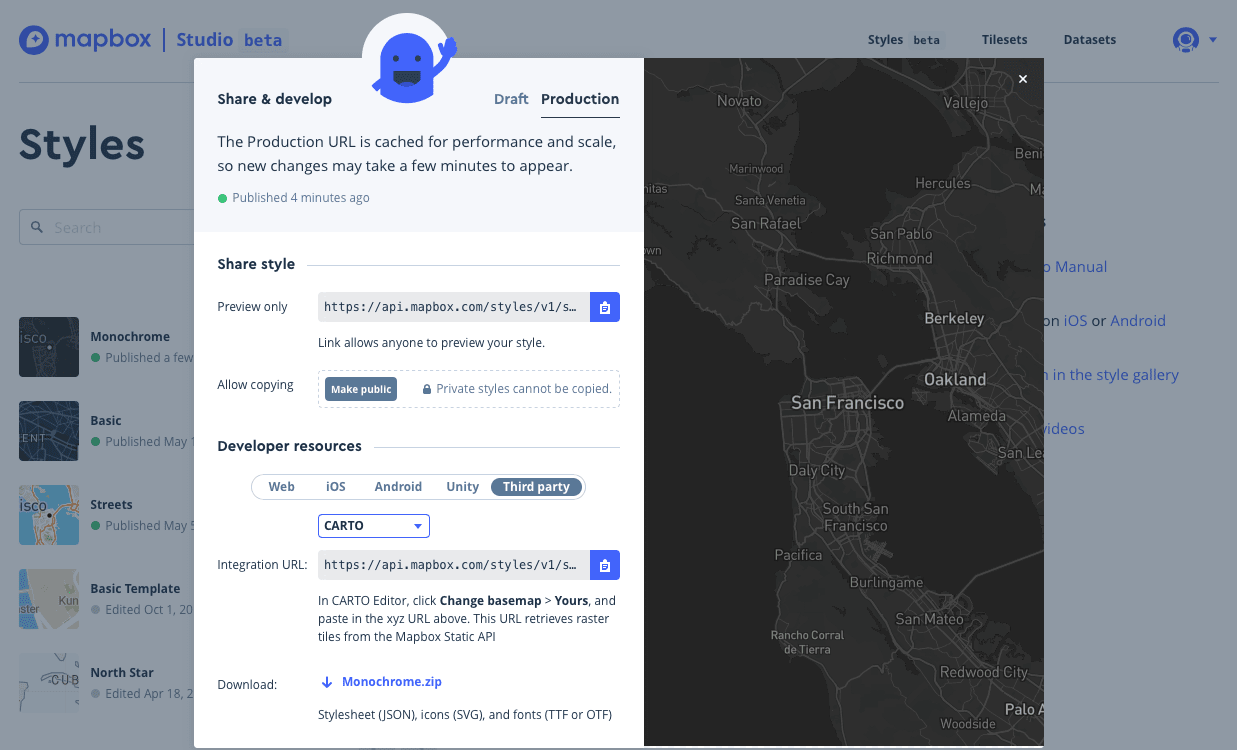
- In the dialog that opens, click on
Third partyin theDeveloper resourcessection and selectCARTOfrom the available options. This will show anIntegration URL. Copy it by clicking on the blue clipboard icon at the end of the URL. This URL will be used in Via.
Visualization
- Start Via and add your data to Via.
- Add a WebMap layer and click on the gear icon next to the map selector.
- A dialog opens, click on
Add TMS. - Enter a name and paste the previously copied URL in the respective field.
- Set the attribution. It should at least contain
© OpenStreetMap, © Mapboxaccording to Mapbox’s documentation. - Click on
Close. - Select your new map style from the popup menu to use it in Via.